We want you to have the power to create a community that is a true extension of your brand. To do this, we've created a theme you can customize with your colors, fonts, logo, and styling to make sure your community fits just right.
Before we jump in, here we are going to explore how to set universal defaults for style and branding for your community. This is housed in your community theme settings.
If you already use the HubSpot CMS for your website, you likely are familiar with this process.
Overview:
How to Access Theme Settings:
Make sure you are logged into HubSpot then open any page in your community. You can do this 2 ways:
- Through HubSpot by navigating to Marketing > Website > Website Pages
- By viewing any page live and clicking the icon in the top right corner of the page and selecting Edit Page
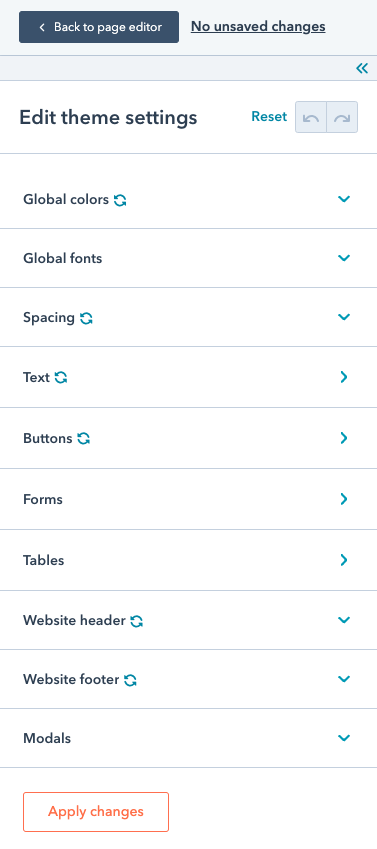
Once you are in the page editor, open the tab called Theme on the left column. Then click Edit theme settings.
.png?width=253&name=cohortium%20Support%20-%20Customize%20Style%20%26%20Brand%20(1).png)
.png?width=349&name=cohortium%20Support%20-%20Customize%20Style%20%26%20Brand(2).png)
About Theme Settings

Here you will set universal settings for your community. Editing anything here will automatically take effect across all pages of your community.
A few notes before we dive in:
- Anywhere you see
 means the settings have been updated from the defaults we loaded into your HubSpot portal. Clicking this button will undo your work and revert all changes back to the default. The Reset link at the top of this panel works the same way.
means the settings have been updated from the defaults we loaded into your HubSpot portal. Clicking this button will undo your work and revert all changes back to the default. The Reset link at the top of this panel works the same way. - The left and right arrows are undo and redo buttons that will undo or redo your latest changes one by one.
- To see any changes you make in this editing panel reflect on your community, you must click the orange Apply changes button in the bottom left corner of this panel AND then click the orange Publish to assets button in the top right corner of this page.
- You will still have the ability to modify some of these settings on the page or module level. This will depend on how you are customizing, row and column layouts, and other HubSpot CMS specifics.
Theme Tour: Most Used Settings

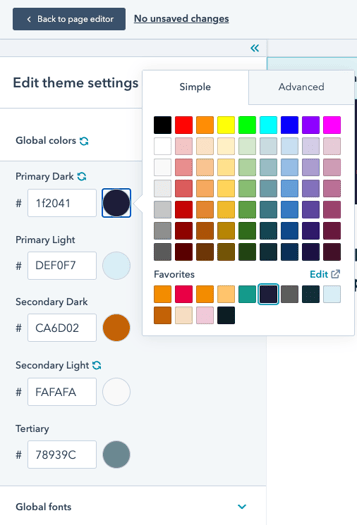
Global Colors
This section outlines 5 colors that will be used across your community. These can be the same colors you've defined in your brand kit as Favorites or custom colors you want to use across your website.
Global Colors will appear on some modules in a drop down so you don't have to manually input color hex codes or sort through your favorites.
These dropdowns will also have white and black as options so you do not have to save those colors in this hierarchy.
Some modules will also include a "Custom" option in this dropdown that, when selected, will open the color picker so you can deviate from your Global colors.

Global fonts
This section gives you the option to select a primary and secondary font for your community. For our demo community, we opted to use the same font but this preference is completely up to you. Keep scrolling to see where and how you can customize how these are used in your community.
 Text
Text
This section gives you more detailed options for defining how text is formatted across your community. These options help create consistency.
Note: these can be edited on page in rich text modules so keep that in mind if you give other HubSpot users access to edit your community pages.
Here you will have an editing pane for all headers, body copy, and links individually.
Something that may be new to you in the text editing panel is the Transform option. Transform gives you the ability to override the capitalization of words and letters in different text areas, regardless of how it ways typed in the field.
Here are the options:
- None: leave as typed in the text field
- Capitalize: capitalize the first letter of every word
- Uppercase: capitalize all letters of all words
- Lowercase: don't capitalize any letters of any words
With this editing panel you can set universal settings like:
- H1s = bolded and blue and in ALL CAPS:
HEADLINE 1 - Links = light and pink and underlined:
link here
 Buttons
Buttons
Similar to Global colors above, this section outlines options for primary styling that will be used across your community, but specifically for buttons.
Please note: these are not CTAs. If you are looking to track button clicks using the CTA tool, you will need to drag and drop the default CTA module into the page and select a CTA from your module library.
Here you can set the default fonts, borders, backgrounds, spacing, corner rounding, and hover features. We recommend using Primary, Secondary, and Tertiary to help create a visual hierarchy for your buttons.

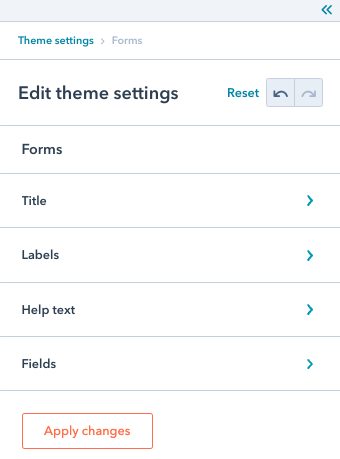
Forms
Let's break down what these different options mean in form settings:
- Title: the text in the header of the form that you edit on-page to draw attention to your form. (Editing option in theme: color only)
- Labels: The name of the fields you are collecting in the form (Editing option in theme: color only)
- Help text: the text you set in the form editor under the label to give more context (Editing option in theme: color only)
- Fields: the areas where community members fill in their information (Editing options in theme: spacing, font color, border, background color, corner rounding)
Using the form module on-page, you will have additional options to customize the way your form looks. This is because depending on where and how you use your forms, you may want to change the styling.

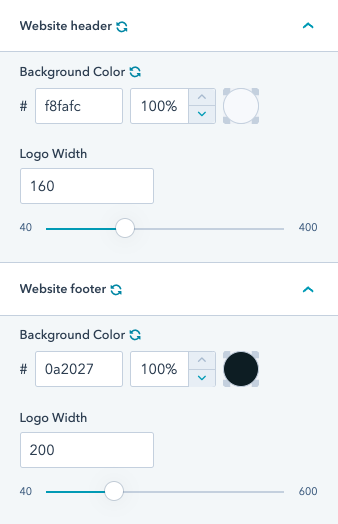
Website header and footer
In the Website header and Website footer editing panels, you have the ability to set the background color for each and the logo width for each.
To fully edit your header and footer, you will need to edit those modules in your Global content editor.
However, there are some required fields to power cohortium in the header such as the eyebrow menu for Login/Signup and the main navigation for Topics, Members, and New Topic CTA.
Please consult a HubSpot developer to make major changes to the header to preserve the community navigation functionality.
If you want your community footer to match your current website footer, we recommend creating a version in the global content so it will automatically apply to all community pages.
![Cohortium-Logo+tagline [for-dark-bg]](https://cohortium.io/hubfs/cohortium/Cohortium2%20(2025)/Logos/Cohortium-Logo+tagline%20%5Bfor-dark-bg%5D.png)